Author: ron (Page 27 of 33)
Preface
The following is an example of conditional programming using the key of the map as the condition and the value is the logic to be executed when a particular key was satisfied.
uses java.util.LinkedHashMap
var mainLogicIfRegistry : LinkedHashMap<block(___param : int) : boolean, block()>
= {
\ ___param : int -> 1 == ___param -> \ -> {print("one-0")},
\ ___param : int -> 1 == ___param -> \ -> {print("one-1")},
\ ___param : int -> 2 == ___param -> \ -> {print("two")},
\ ___param : int -> 3 == ___param -> \ -> {print("three")}
}
(1..4).each(\ ___idx ->
mainLogicIfRegistry.Keys.where(\ ___cond -> ___cond(___idx))
.each(\ ___key -> mainLogicIfRegistry.get(___key)())
)
We are using a LinkedHashMap in the example to make the execution based on the order of entries the logic were added in the map. If we are not that concern about the order of logic we can just use a regular map (i.e. HashMap).
Inspecting the First Entry in the Map
Let's see how the following first logic was registered in the map.
\ ___param : int -> 1 == ___param -> \ -> {print("one-0")}
The key part of the entry here is the following:
\ ___param : int -> 1 == ___param
The value part of the entry here is the following:
\ -> {print("one-0")}
As we can see both the key and value are lambda expressions and we can repeat the same lambda expression (i.e. but must be different instances) as the key (i.e. as long as you instantiate them separately) since those two are different instances of a block. Knowing this, we can filter the map based on the key (i.e. condition logic) and if it returns true use that key instance to retrieve the value (i.e. logic to execute) from the map.
Note: The lambda expression on the keys must have the same argument signatures. Because the key of the map must be of a consistent type.
Lets interpret the key part, all the lambda expressions of the key requires a parameter (i.e. for consistency of the block instance generated from the lambda expression). So it has one, and is being used to compare to 1. Actually both the first and second entries has the same lambda implementation but with different instances of block. Thus, when we pass in 1, both the first and the second entries will be executed.
Now for the value part, it is just printing the string one-0. To distinguish this from the second entry (i.e. since both the first and second entries has the same lambda expression), the second entry prints the string one-1.
Executing the Entries in the Map
Execute a particular entries using the following statement:
mainLogicIfRegistry.Keys.where(\ ___cond -> ___cond(___idx)).each(\ ___key -> mainLogicIfRegistry.get(___key)())
Lets dissect the statement above. We filter the key by executing the logic in the key like the following (i.e. ___idx is a argument of the lambda expression):
mainLogicIfRegistry.Keys.where(\ ___cond -> ___cond(___idx))
Once all the targeted keys were found execute each one like the following:
.each(\ ___key -> mainLogicIfRegistry.get(___key)())
If we execute the code from the preface it will be like this:
one-0 one-1 two three
As we can see, both the 1 were executed (i.e. one-0 and one-1) followed by the 2 and 3. And since there's no entry for the 4 nothing was executed for it.
For some reason we wanted to abort a current pending merge because maybe of some conflicts. We can use the following command:
git merge --abort
Source: https://github.com/flofreud/posh-gvm
Introduction
A tool for managing parallel Versions of multiple Software Development Kits on a windows based system.
Powershell Behind Proxy
Setting default Powershell TLS Protocol
Installation via Short Script
Invoke-WebRequest -Uri 'https://raw.githubusercontent.com/flofreud/posh-gvm/master/GetPoshGvm.ps1' | iex
Usage
Displaying the tool capability using the following:
gvm [help]
Useful Commands
| Command | Description |
| list | Lists the available, installed and default versions of the candidate. |
| install | Downloads and installs a particular candidate version (i.e. will default to latest if version is not specified) |
| use | Uses a particular candidate version that is not the default. |
| default | Sets a default version to use of a particular candidate. |
| current | Displays the current active candidates version. |
| uninstall | Uninstalls a particular candidate version. |
- Hit the windows key.
- Type gpedit.msc (i.e. Microsoft Common Console Document) and Run as administrator.
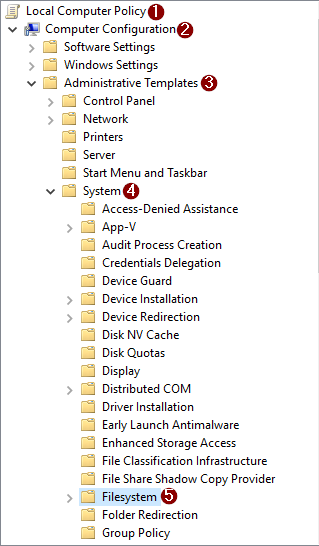
- Navigate to Local Computer Policy > Computer Configuration > Administrative Templates > System > Filesystem.
- On the right pane double click Enable Win32 long paths.
- Select the Enabled radio button.
- Click the OK button.
Design patterns are fundamental concepts in software engineering that provide reusable solutions to common problems. They help in creating more maintainable and scalable software. In this article, we will explore several design patterns and provide Java examples for each pattern's practical application.
Presentation Tier
Intercepting Filter Pattern
The Intercepting Filter Pattern is used when the intent is to perform pre or post-processing with the request or response of an application, typically in web applications. In Java, you can implement this pattern using servlet filters. Here's an example:
public class LoggingFilter implements Filter {
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain)
throws IOException, ServletException {
// Pre-processing logic
// ...
// Pass the request to the next filter or servlet in the chain
chain.doFilter(request, response);
// Post-processing logic
// ...
}
// Other methods for initialization and cleanup
}Front Controller Pattern
The Front Controller Pattern is employed when the intent is to have a centralized request handling mechanism that dispatches requests to the appropriate handlers. In Java EE applications, a servlet can act as a front controller. Here's a simplified example:
public class FrontControllerServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// Determine the appropriate handler for the request
// ...
// Dispatch to the appropriate handler
// ...
}
}Business Tier
Business Delegate Pattern
The Business Delegate Pattern is used when the intent is to provide a single point of entry for clients to access business services, especially when separating the presentation tier and the business tier. Here's a simple Java example:
public class BusinessDelegate {
private BusinessService businessService;
public BusinessDelegate() {
businessService = new BusinessService();
}
public void doTask() {
// Delegate the task to the business service
businessService.doTask();
}
}Composite Entity Pattern
The Composite Entity Pattern is often used in database applications to manage a graph of persistent objects using a primary composite entity. Here's a basic Java example:
public class CompositeEntity {
private CoarseGrainedObject cgo = new CoarseGrainedObject();
public void setData(String data1, String data2) {
cgo.setData(data1, data2);
}
public String[] getData() {
return cgo.getData();
}
}Service Locator Pattern
The Service Locator Pattern is employed when the intent is to locate services using JNDI (Java Naming and Directory Interface) lookup. Here's a simplified example:
public class ServiceLocator {
public Service getService(String serviceName) {
// Perform JNDI lookup to obtain the service
// ...
// Return the service
return service;
}
}Session Facade Pattern
The Session Facade Pattern can be used in Java EE applications when the intent is to encapsulate business-tier components and expose a coarse-grained service to remote clients. Here's a basic example:
public class SessionFacade {
private BusinessComponent businessComponent;
public SessionFacade() {
businessComponent = new BusinessComponent();
}
public void performBusinessOperation() {
// Encapsulate business logic and provide a coarse-grained service
businessComponent.performOperation();
}
}Transfer Object (Value Object) Pattern
The Transfer Object Pattern is used to pass data with multiple attributes in one shot from the client to the server. In Java, this pattern is typically implemented using POJOs (Plain Old Java Objects) with getter and setter methods, and the objects must be serializable. Here's a simple example:
public class TransferObject implements Serializable {
private String attribute1;
private int attribute2;
// Getter and setter methods for attributes
// ...
}Value List Handler Pattern
The Value List Handler Pattern is used for managing the results of search operations, especially when results can be paged and traversed iteratively. Here's a basic example:
public class ValueListHandler {
public List<ValueObject> getPage(int pageNumber) {
// Retrieve a specific page of results
// ...
}
}Integration Tier
Data Access Object (DAO) Pattern
The Data Access Object (DAO) Pattern is commonly used in Java EE applications to separate data persistence logic into a separate layer. Here's a simplified example:
public class UserDao {
public User getUserById(int userId) {
// Data access logic to retrieve a user from the database
// ...
}
}Service Activator Pattern
The Service Activator Pattern is used to invoke a service asynchronously. An example of this pattern is a JMS (Java Message Service) listener that waits for a messaging request and delegates it to an appropriate service. Here's a high-level example:
public class ServiceActivator {
public void activateService(ServiceRequest request) {
// Asynchronously invoke the service based on the request
// ...
}
}In conclusion, design patterns are invaluable tools for designing and architecting software systems. They provide tested and proven solutions to recurring design problems. By applying these design patterns in your Java applications, you can enhance code reusability, maintainability, and scalability, ultimately leading to more robust and efficient software.
Sometimes it is useful to get the output of a command and paste it to a text editor. For this we can use piping and the clip (i.e. sends the output to Windows clipboard) command.
Example:
If we go to any directory and run the tree command but it returns a very long output that exceeds the screen. We can redirect the output to Windows clipboard temporarily then paste it to a text editor.
- Open a command terminal.
- Try to run the following tree command.
%USERPROFILE%>tree
Where %USERPROFILE% is normally resolves to our local home directory.
The output might not fit to command terminal screen.
- Try redirecting it to a Windows clipboard with the following command:
%USERPROFILE%>tree | clip
You will see no output because it is directed to a Windows clipboard.
- Open a text editor of our choice (or anything where we wanted to paste the output).
Check if you can confirm the last entries from step 2 exists to our pasted output.
Binding coordinates state transfer between the component's class and its template. The following table shows the different types of Angular data bindings.
| Type | Description | Direction | Example |
|---|---|---|---|
| Interpolation | Evaluates the expression between the double curly braces. | One-way (Component→Template) | <h1>{{header}}</h1> |
| Property Binding | Updates the property if there's a change from the bound component state. This is typically denoted by the square bracket surrounding the target property. | One-way (Component→Template) | <img [src]='imageURL'/> |
| Event Binding | Updates the bound component state if an event's was fired. This is typically denoted by the parenthesis surrounding the event property. | One-way (Component←Template) | <button (click)='onSave'>Save</button> |
| Two-Way Binding | Normally use with the form elements. This is typically denoted by the combined square and parenthesis surrounding the ngModel property. | Two-way (Component↔Template) | <input type='text' [(ngModel)]='name'/> |
The JavaScript's facility to provide inheritance is via prototype property of the constructor function (i.e. accessible via __proto__ in the instance context). Thus, we normally use the prototype to make properties and functions possible to be inherited. See the following code to do the inheritance properly.
Code 1 - Proper Way of Implementing Prototypal Inheritance
"use strict";
function Person(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
Person.prototype.middleName = "";
Object.defineProperty(Person.prototype, 'fullName', {
get: function() {
var name = (this.firstName||"");
name += (name.length>0 ? " " : "") + (this.middleName||"");
name += (name.length>0 ? " " : "") + (this.lastName||"");
return name;
},
set: function(name) {
var DELIM = " ";
var names = (name||"").split(DELIM);
this.firstName = names[0];
this.lastName = names[1];
}
});
function Employee(firstName, lastName, position) {
Person.call(this, firstName, lastName);
this.position = position||"";
}
Employee.prototype = Object.create(Person.prototype);
Employee.prototype.constructor = Employee;
var person = new Person();
person.fullName = "Ron Webb";
console.log(person.fullName);
var employee = new Employee("Ofelia", "Webb", "Manager");
console.log(employee.fullName);
console.log(employee.position);
Based on preceding code, the Employee is inheriting the Person via the following snippet:
Snippet 1 - Inhering the Person Class
Employee.prototype = Object.create(Person.prototype);
But, we should not stop there. We need to also specify the constructor to use the create the instance of Employee like the following snippet:
Snippet 2 - Specify the Constructor to Create the Employee Instance
Employee.prototype.constructor = Employee;
Lastly, in the constructor implementation of the Employee try to also call the constructor of the Person like the following snippet:
Snippet 3 - Call the Parent's Constructor
function Employee(firstName, lastName, position) {
Person.call(this, firstName, lastName);
this.position = position||"";
}
Using ES6 Syntactic Sugar for Inheritance
With ES6, this was greatly simplified because we don't need to deal with the prototype property of the constructor function like the following code:
Code 2 - ES6 implementation of Code 1
"use strict";
class Person {
constructor(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
this.middleName = "";
}
get fullName() {
var name = (this.firstName||"");
name += (name.length>0 ? " " : "") + (this.middleName||"");
name += (name.length>0 ? " " : "") + (this.lastName||"");
return name;
}
set fullName(name) {
const DELIM = " ";
var names = (name||"").split(DELIM);
this.firstName = names[0];
this.lastName = names[1];
}
}
class Employee extends Person {
constructor(firstName, lastName, position) {
super(firstName, lastName);
this.position = position||"";
}
}
var person = new Person();
person.fullName = "Ron Webb";
console.log(person.fullName);
var employee = new Employee("Ofelia", "Webb", "Manager");
console.log(employee.fullName);
console.log(employee.position);
In ES6, we can now use the class keyword to define a class and a constructor method for its initialization. Regarding the constructor, we can now use the super method to call the parent constructor.
Moreover, implementing getter (i.e. using the get keyword before the function name) and setter (i.e. using the set keyword before the function name) are now very simple. Also the const keyword is now available to define immutable identifier just like what we can see on the fullName setter as we can see in the following snippet:
Snippet 4 - Using the Const Keyword
set fullName(name) {
const DELIM = " ";
var names = (name||"").split(DELIM);
this.firstName = names[0];
this.lastName = names[1];
}
All these enhancements in ES6 related to inheritance, in the background it still using the prototypical way. Remember these are just syntactic sugar.
Introduction
React renders component based on any changes on its state (i.e. data).
Updating State with Form Components
In React, a form input component controlled by it is known as controlled component. These components maintains their own state and update itself based on user input as depicted by the following code:
Code 1 - Controlled Text Input
const MessageView = (props) => {
return(
<h1>{props.message}</h1>
);
}
class App extends React.Component {
state = {
message : ""
};
handleMsgChange = (event) => {
this.setState({
message: event.target.value
});
}
render() {
return(
<div>
<input type="text" placeholder="Type Something" value={this.state.message} onChange={this.handleMsgChange}/>
<MessageView message={this.state.message}/>
</div>
);
}
}
ReactDOM.render(<App />, mountNode);
The App component above has a message attribute in state as seen in the following snippet:
Snippet 1 - App Component State
state = {
message : ""
};
We can bound the message attribute to the text input via the value attribute and listen to the changes on itself using the onChange attribute which in turn updates the state of the message like the following snippet:
Snippet 2 - Controlled Text Input
<input type="text" placeholder="Type Something" value={this.state.message} onChange={this.handleMsgChange}/>
The handleMsgChange that is bound to text input onChange attribute must update the message state of the React App component and could have the following implementation. This makes the React state as the single source of truth.
Snippet 3 - handleMsgChange Implementation
handleMsgChange = (event) => {
this.setState({
message: event.target.value
});
}
This particular implementation will also trigger the re-render of the MessageView component since it is also dependent to the state of the message as we can see in the following snippet:
Snippet 4 - MessageView listening to the State of the Message
<MessageView message={this.state.message}/>
Updating State that may be Asynchronous
React might batch multiple setState function calls into a single update for performance. Thus the correct way to change the React state is by using the setState function that accepts a function instead of object like the following snippet:
Snippet 5 - Updating the React State
this.setState((prevState, props) => {
//Do the state update here.
})
Let us try to create a reusable ButtonClear component that will clear value of the message attribute with the following snippet.
Snippet 6 - ButtonClear Component
const ButtonClear = (props) => {
if (props.visible) {
return(
<button onClick={props.handleClear}>Clear</button>
);
}
return(null); //Returns nothing
}
Based on the preceding snippet the ButtonClean component will only display the clear button if we tell it to make it visible via its visible attribute. Moreover, it is also expecting to have a handleClear implementation that will be bound to button's onClick attribute.
The handleClear implementation will be provided by the App component like the following snippet with the recommended usage of the setState() function:
Snippet 7 - App Component handleClear Implementation
handleClear = () => {
this.setState((prevState, props) => {
return {message: ""}; //Clears the message
});
}
Thus we can use the ButtonClear component in the App component like the following snippet:
Snippet 8 - Using the ButtonClear in the App Component
<ButtonClear handleClear={this.handleClear} visible={this.state.message!=""}/>
We also instructed it to make the clear button visible only if the message is not empty.
The updated complete code with ButtonClear component can be seen as follows:
Code 2 - The Complete Code
const MessageView = (props) => {
return(
<h1>{props.message}</h1>
);
}
const ButtonClear = (props) => {
if (props.visible) {
return(
<button onClick={props.handleClear}>Clear</button>
);
}
return(null);
}
class App extends React.Component {
state = {
message : ""
};
handleMsgChange = (event) => {
this.setState({
message: event.target.value
});
}
handleClear = () => {
this.setState((prevState, props) => {
return {message: ""}; //Clears the message.
});
}
render() {
return(
<div>
<input type="text" placeholder="Type Something" value={this.state.message} onChange={this.handleMsgChange}/>
<ButtonClear handleClear={this.handleClear} visible={this.state.message!=""}/>
<MessageView message={this.state.message}/>
</div>
);
}
}
ReactDOM.render(<App />, mountNode);
Note: We can run both Code 1 and Code 2 using jsComplete Playground



Recent Comments